Modify-the-default-highlighting-style-of the-Editor.md-Editor-code
1. 修改Editor.md渲染设置
var Editor = editormd.markdownToHTML("editormd-preview-container", {
tocm: true,
tex: true,
flowChart: true,
sequenceDiagram: true,
previewCodeHighlight: false, //不能让 Editor.md 提前渲染代码块
htmlDecode: "style,script,iframe",
taskList: true,
})
2.添加渲染js
我使用的是来自@未雨晴空博客的 js和css文件(可按F12直接获取),然后
<script>Prism.highlightAll()</script>
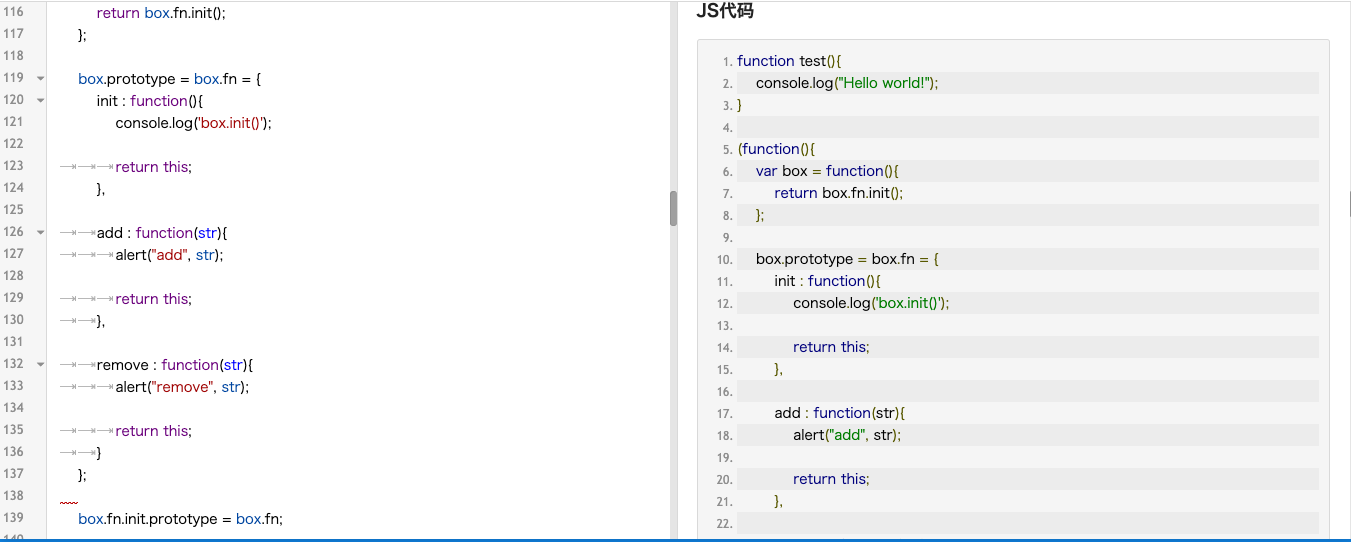
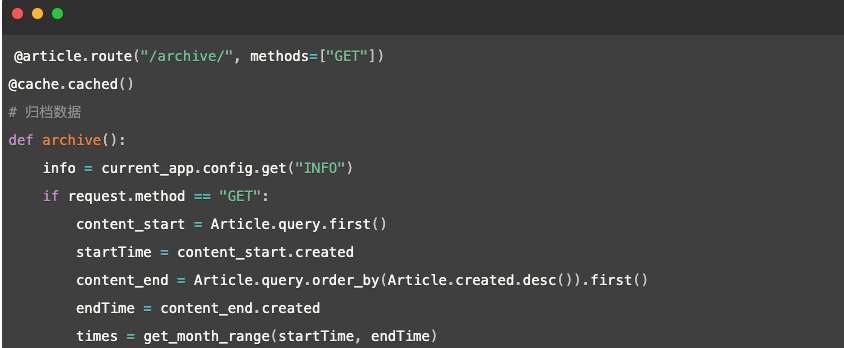
3.对比效果
最后修改: 2022-08-20T23:11:16
版权声明:署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)


comment 评论